Webflow page speed
At Nextlabs, we believe that page speed optimisation is a very critical component of SEO. While you may want to do it yourself, we’ve found that there are often things that require substantial developer effort. However, there are still some preliminary steps you can take to improve your site’s core web vitals.
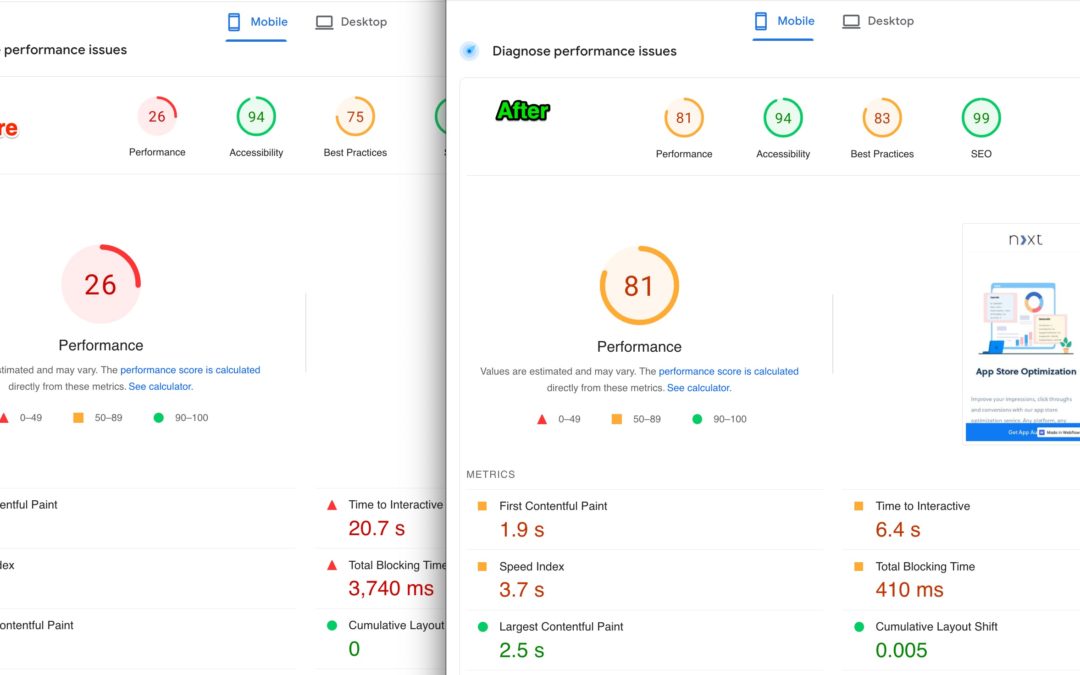
Here’s one of the pages that we optimized (it took us well over 10 man hours)
The Significance of Core Web Vitals
From SEO standpoint, only three core web vitals are important – Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS). (2.5s, 0.1 s, and 0.1 are threshold, respectively).
Use In-build Webflow Performance Optimization Features
Some site speed optimisation features are available out of the box. This includes, minifying HTML, CSS and JS. Also, for images, you can turn them into WEBP (Webflow doesn’t do that automatically). Here’s a video that explains how to use the tool (watch it from 60 s onwards).
Dealing with JavaScript
Once you are done with all this, javascript is likely to be the top culprit wreaking havoc on your CWV (Core Web Vitals)
For this, you can take some approaches, like delaying non critical scripts with setTimeout and put the scripts in body tag, instead of head. (Most of the JS that you add on the website would ask you to put the scripts in head tag. You can safely ignore 90% of those scripts as they would just work fine – if put under body tag).
Fonts
Download and install them manually. Refer to the image below.
By following all these steps, you should be able to improve the page load time significantly. If you need more assistance, please feel free to contact us and we’d be happy to help you.